In WordPress v 5.0 WordPress introduced the new Gutenburg block editor to replace the classic editor.
In WordPress v 5.0 WordPress introduced the new Gutenburg block editor to replace the classic editor.
It was initially released as a plugin but has since replaced the classic editor.
If you still want to use the old classic editor then it is currently available as a plugin.

The classic WordPress WYSIWYG page editor is very similar to basic text editing programs like word.
Here is a video showing how to use it.
Gutenberg Block Editor
Although I’ve included the classic editor in this post you really should move to the new Gutenberg block editor.
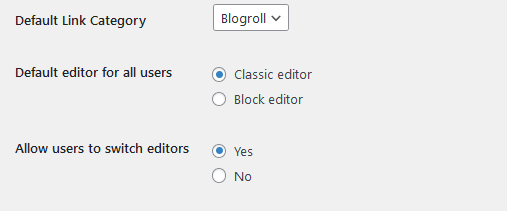
If you have installed the classic editor plugin you can have the option of switching between editors and also for setting the default editor

In the posts and pages screen you should see an option to edit using either the classic editor or the block editor.

Using The block editor
Here is a very good tutorial that will get you started.- How to use the block editor
If you prefer video then this video is part of that tutorial:
Block Patterns
Block patterns are predefined block layouts created from existing blocks that you can easily import into your page or post.
Once inserted you can then customise it as required.
Related Articles and Resources:
- WordPress Page Titles
- Creating Links in a WordPress Page or Post
- Adding a Contact Form to a WordPress website
Useful Resources