There are thousands of professional WordPress themes available to choose from, but even with all that choice you often find that you would like to make minor changes to your chosen theme.
There are thousands of professional WordPress themes available to choose from, but even with all that choice you often find that you would like to make minor changes to your chosen theme.
Fortunately armed with a little understanding of PHP, CSS and WordPress templates you can easily modify the appearance, and add extra functionality to your theme.
There are two main ways of doing this, they are:
- Edit the theme template files directly
- Create a child theme
To illustrate this we are going to modify/customise the default 2012 theme so that.
Header 2 tags are red and very large.
Editing Theme Template Files
The quick and easy way to test it is to simply edit the theme style sheet (style.css).
However if you do this any changes you make will be overwritten when you upgrade the theme.-See WordPress Updates
The recommended method is to create a child theme.
A child theme has the advantage that any changes you make aren’t overwritten when the parent theme gets updated.
Creating and Using Child Themes
The procedure is
- Create a directory to hold your files- e.g.2012child
- Add a style sheet file style.css to the directory
- Edit the style sheet file
- Upload the directory to the theme directory on your site.
- Activate the child theme
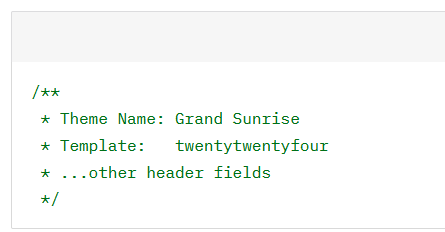
The only file required in a child theme is the style.css file, and this should contain a correctly formatted header.
The WordPress codex gives an example header (below)

You can change the lines to suit your theme. The required lines are the Theme Name, and the Template.
The Template is the directory name of the parent theme-twentytwelve
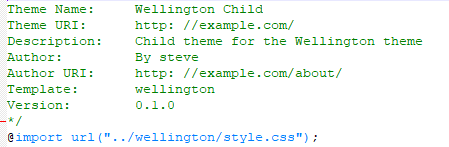
It is usual to import the existing style sheet from the parent theme as you are only going to make minor changes, and not create a totally new style sheet.
Use the import command
@import url(“../wellington/style.css”);
The location must be immediately following the header. Here is a screen shot of mine:

The child theme is created as a text file on your computer and uploaded using ftp to its own directory in the WordPress themes directory of your site.(screen-shot below)
Note: I am using the wellington style sheet in this example.
Here is a video showing how to modify the theme using both methods.
Common Questions
Q- What happens when I upgrade the parent theme?
A- The theme will be updated as normal and will not affect your child theme. The child theme settings will apply to the upgraded theme.
Modifying the Header and Footer
A Common task as to add copyright notices to the bottom of your WordPress posts/pages or add a newsletter sign up form etc.
To do this you will need to make changes to the header and footer files. This we cover in editing WordPress Header and Footer files.
Important Note:
With the introduction of the block editor there are other tasks you may need to do so please read the WordPress codex .
References:
Related Tutorials:
- Starting PHP -An Introduction to PHP for Beginners
- Editing WordPress header and footer files
- Understanding and Using WordPress Themes