Building a website today is much easier than it was 10 years ago. However it can also be more confusing for anyone just starting out to know where to start as the number of building options has increased.
The different building methods evolved to make it easier for professional designers and novices to build their sites, and we begin with a brief overview of the history of web development
Quick History of Web Development
In the early days of the Internet web pages were created using a simple text editor like notepad, and hand coded in HTML.
This was very time consuming and required a detailed knowledge of HTML and so it was only really done by very technical people.
Soon special HTML editors were developed to speed up the process, but again these required specialist HTML knowledge.
WYSIWYG editors (like Dreamweaver and FrontPage) changed all that, and made creating web pages just as easy as creating a Word Document, opening up the web for the less technical web authors.
These web page editors also included HTML templates, that were in fact pre designed web pages.
Using pre-designed templates meant that you did not have to be designer to build a website.
HTML alone was not sufficient to do all of the things that website builders wanted to do, and so other web technologies were adopted, specifically scripting like JavaScript and PHP.
These scripting languages were combined with HTML to make Pages dynamic, and made it possible to provide feedback forms, guest books, calendars etc.
Page Templates became available that required these technologies. In addition Cascading style sheets became widely used from about 2005, and again page templates incorporated these.
So from about 2008 new websites started out by using a.
- HTML +CSS template
- HTML +PHP + CSS template
- HTML +ASP + CSS template (Microsoft sites)
These templates were either designed from scratch by the web designer or most commonly were slightly modified stock templates.
In 2003 WordPress was released as a blogging platform.
WordPress uses PHP and a MYSQL database but all of the technology is hidden from the content creator.
WordPress and other blogging platforms made publishing content on the Web possible for non technical content authors, and provided for an explosion in websites (WordPress currently (2010) powers over 202 million blogs).
However a blog is just a website with the content arranged by date/time and by making adjustments to how WordPress organised the content it was possible to use WordPress to build standard theme based sites.
From early 2010 sites built with WordPress became common, and it is probably now the most popular choice for small – medium sized websites, with the use of old style HTML template sites losing popularity.
It is expected that the majority of new sites will be built using a content management system like WordPress.
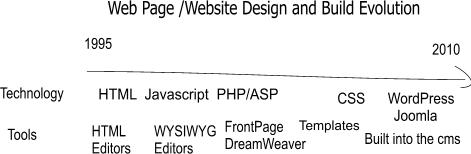
The following illustration represents the progress of web design and build technology tools and methods (note: Not strictly historically accurate as technologies overlap, but meant as a guideline).

Website Methods Currently Used
Today there are several different methods that are popular:
- Online Site builder and Flash Websites
- Standard HTML template plus Webpage editor
- Content management system like WordPress, Joomla, Site build-it
Choosing your preferred option can be a little difficult, especially if you have no experience with any of them, so we will cover them one by one.
Online Site builder and Flash
Many hosting packages offer a free online site builder which allows you to create a site by clicking a few menu options, selecting some images and typing in some text.
There is no doubt that they usually produce nice looking sites and are usually very easy to use.
The problem is that:
- They are probably proprietary and so moving host at a later date is incredibly difficult.
- They are usually very search engine unfriendly which means that it is very difficult to get ranked, and so you don’t get traffic.
- Not flexible
You will also come across flash websites. These look terrific and is easy to see why people want them. Flash was designed for graphical type work, and the web is predominantly text.
The problems with flash sites is:
- Very difficulty getting ranked by the search engines.
- Difficulty creating them.
- Not flexible.
Examples: Google sites, Homestead, 1and 1 MyWebsite
Standard HTML or PHP Template Plus Webpage Editor
![]()
This is the original method, and probably the most popular for existing sites.
It is suitable for sites of any size. However it probably isn’t the first choice for new sites which tend to favour WordPress or other content management systems. (see below)
Their are many free and low cost professional templates that you can use to start.
All content changes are done on your PC and then when complete uploaded to the website using FTP.
Although I use this method for this site it does have issues that you need to be aware of. Such as:
- Requires using a web page editor (free ones are available, and are ok for small sites).
- Unless you are a web designer it is difficult to get a professional look by designing your own template.
- If you use a pre-made template you need to be able to edit it. This in itself can mean that you require photo editing software and other tools.
- Need to upload the pages when complete. -Some people seem to have difficulty understanding this concept.
- Changes on multiple pages can be difficult/time consuming unless you have good web editing software.
- Can be difficult to add other functionality like forms, voting, comments etc unless you really understand what you are doing.
- If your site gets very large (>100 pages) you will need to start moving over to scripting like php to ease the management.
Content Management Systems e.g. WordPress
![]() Content management systems are designed to make it easy for non technical web authors to create content. They do this by separating the page/site layout completely from the content.
Content management systems are designed to make it easy for non technical web authors to create content. They do this by separating the page/site layout completely from the content.
Adding content (i.e. pages) then becomes a simple matter of typing in the content to an online visual editor. It is as simple as typing into a word processor document.
This may sound ideal and it is but what you need to understand is that content management systems need to be managed/administered.
Early content management systems were designed to be administered by a dedicated technical administrator and the content would be added by an author.
With Personal Content Management systems like WordPress the roles are usually combined and so the content author is also the administrator.
However management is done via a web browser and involves (in the main) selecting options from on screen menus and with a little practise is quite within the capabilities of most.
The advantages are :
- No design ability required- choose choose from existing professional templates
- Templates can be changed easily without affecting the content.
- Very flexible.
- No web page editor required.
- Large number of add-on feature available to extend site functionality.
- Easier than the template/page editor method to create good looking sites.
Disadvantages
- The WordPress software gets updated regularly and you will need to update your site accordingly. Upgrades are however very easy .
Summary
Website building tools have evolved so that websites can be built by non technical web site builders and is no longer the preserve of the technical web guru.
WordPress is becoming the standard method for building new websites, and is being adopted by many new sites.
I would recommend this method for most sites that require new content to be added on a regular basis, and/or by the site owner.
Resources and References: