Even though you may never write a script in your life, if you have a website you will invariably come across scripts.
The aim of this tutorial is not to make you a scripting expert, but to give you an understanding of the scripting languages used and how and when they are used.
At the end you should be able to:
- Understand how to install scripts into your web pages and on your web server.
- Understand the difference between client and sever side scripts.
- Understand when you may need to use a script yourself to accomplish something on your site.
Getting Started
One of the first terms you come across when people start talking about scripting is dynamic web pages.
So we are going to start by looking at what they are and how they compare to the more familiar static web pages.
Static Web Pages
The web is made up mainly of Static web pages. Static web pages are pages that are written in HTML and that remain as they were, unless manually changed.
Static pages are ideal for pages that don’t change very frequently, as when they are changed they must be uploaded again to the website.
Static web pages tend to have either a .htm, .html or .xhtml file extension.
Dynamic Web Pages
A dynamic page is one that changes or is created when it is requested, and can contain up to date information that wasn’t available when the web page was first created.
The information normally comes from a database and could be product /price information or anything that changes periodically.
Dynamic web pages are pages that are created essentially by small computer programs.
These programs can be written in a variety of
scripting languages (JavaScript, VBScript, Perl, PHP, ASP) and can be run either on the client (web browser) or the server (web server).
The ones that run on the web browser are called client side scripts and those that run on the web server are called server side scripts.
Client scripting and server scripting serve different purposes,and are often used together to create a web page.
Client scripting is mainly used for browser special effects and form validation.
Whereas server scripting is used for accessing online databases, providing forums, feedback forms etc.
Scripting Overview Video
Client Scripting
Client scripting is used to make your pages more interactive after they have been sent to the browser.
For example, you might use client scripting to validate data entry fields on an HTML form so the user gets immediate feedback when they make a mistake.
Remember, client scripting depends on the browser that supports it, so you need to be aware of the types of browsers that might access your page.
However this is not really a concern as almost all browsers support JavaScript and hence if they are writtenin JavaScript then there should be very few support problems.
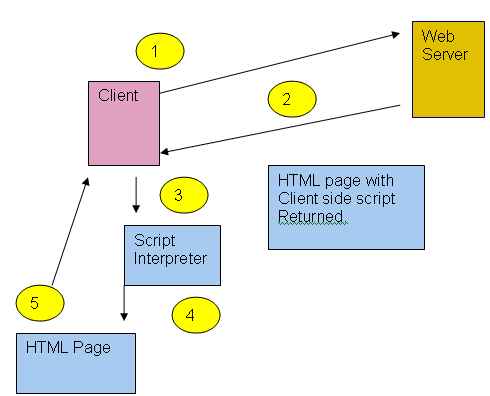
How Client Side Scripting Works

Let’s look at this step by step:
- A user clicks on a link .His web browser sends the request for the web page e.g. http://localhost/test.htm.
- The web server gets the request for test.htm. It is an html page and so the server doesn’t need to do anything with it other than return it to the client.
- The client detects the presence of client side script and passes the script to the interpreter. The choice of interpreter will depend on what type of script we are dealing with (VBScript or JavaScript).
- The interpreter executes the command and places the result into an
HTML page. - The HTML page is displayed at the client.
Client Side Scripting Languages
The two client sire scripting languages are JavaScript and VBscript. VBscript is only normally supported on Microsoft products and is not considered a good choice for writing client scripts.
The almost de-facto standard for client side scripting is JavaScript and it is supported on almost all modern web browsers.
JavaScript will be covered in a forthcoming starting JavaScript series of tutorials.
JavaScript and the programming language Java are not related . Java is a product of Sun Microsystems and JavaScript came from Netscape.
However the syntax for both languages is very similar and will be very familiar for anyone with a C/C++ background.
Server Scripting
Server scripting via ASP, PHP, Perl ,CGI can be used to create Hypertext Markup Language (HTML,XHTML) pages on the fly on the Web server that are then sent to the browser.
For example, you can use server scripting to query a database and format the results into an HTML page that is then sent to the user as an HTML page.
All server scripting processing takes place before the page is sent to the browser.
The browser sees pure HTML and not the script itself. This can be seen quite easily if you view the source code of the web page. All you will see is HTML code.
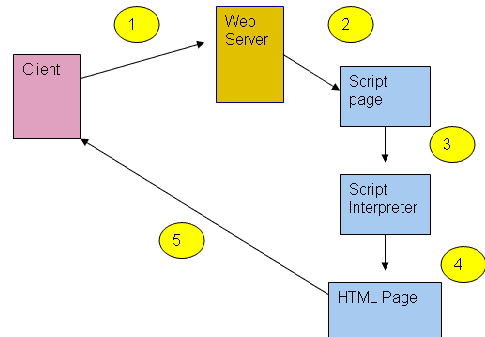
How Server Side Scripting Works
However, you can use server scripting to create pages that can reach any browser with just pure HTML as the script is processed on the server.
The following figures illustrate how both client side and server side scripting works.

Let’s look at this step by step:
- A user clicks on a link .His web browser sends the request for the web page e.g. http://localhost/test.php.
- The web server gets the request for test.php. It knows that .php files are handled by the PHP Interpreter (by the file extension .php) so it tells PHP to deal with it.
- Test.php is a PHP script that contains commands. The commands are passed to the interpreter. The choice of interpreter will depend on what type of script we are dealing with.
- The interpreter places the result into an HTML page.
- The HTML page is returned to the client.
Sever Side Scripting Languages
Scripting languages have grown up around the two major operating systems Unix (Linux) and Microsoft Windows.
Therefore your choice of web hosting server means that you are limited to languages running on that platform.
There are man web scripting languages available such as PHP, Perl, ASP, JSP,Python,Ruby that can be used to write server side scripts.
By far the most common is PHP with Python probably the next most commonly used.
WordPress is written in PHP as is Facebook..
Server Side Includes (SSI) are sometimes classed as a scripting language but they basically consist of a special embedded commands, and are no longer popular.
Getting Server Scripts
There are two ways of obtaining scripts:
- Write them yourself-This is not as difficult as it may appear and there are many resources available on the Internet which will help you in creating your own scripts. It is not however recommended for non technical people.
- Obtain them from others- There are many sources of scripts both free and commercial available on the Internet. The most obvious source is your hosting provider. Almost all hosting providers who provide the
ability to run scripts provide a variety of standard scripts for you to use on your Web site.
HTML and CSS
These are not classified as scripting languages but web programming languages.
Regardless of what scripting language you use the web page is an HTML + CSS page.
Related Articles and Resources: